
با سلام امروز میخوام بهتون بگم که چطوری میشه یه منو با توضیحات برای هر آیتم قرار داد. این کدها برای برنامه نویس هستن نه کاربر مبتدی. خب بریم سراغ روش استفاده:
استفاده از منو والکر
خب این قسمت از کد رو میزاریم تو فانکشن و سورس پیشفرض منو وردپرس رو عوض میکنه و یه تگ span به تگ a اضافه میکنه که ما میتونیم به تگ span اون استایل خودمونو هم بدیم.
class Menu_With_Description extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="' . esc_attr( $class_names ) . '"';
$output .= $indent . ''; $item_output .= ' '.$item->description.' '; $item_output .= ''; $item_output .= $args->after; $output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args ); } }
ما الان یه والکر تعریم کردیم و اونو باید توی قالبمون هم اضاف کنیم چون میخوایم یکی از منو هامون توضیح داشته باشه.
برای جایی که میخوایم منو نمایش داده بشه از این کد استفاده میکنیم:
'top-menu', 'menu_class' => 'nav navbar-nav navbar-right', 'walker' => $walker ) ); ?>
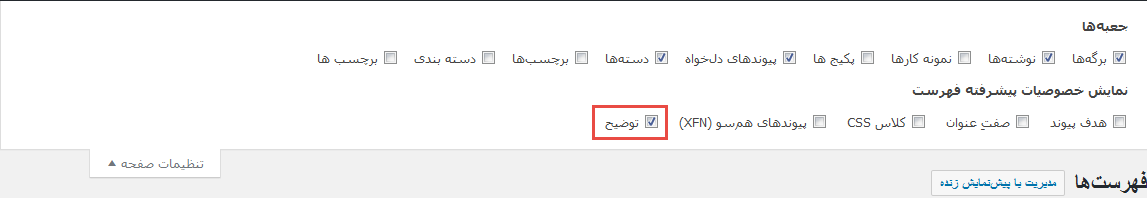
خب در مرحله آخر میایم تو فهرست ها در وردپرس و در قسمت تنظیمات صفحه تیک توضیح رو میزنیم

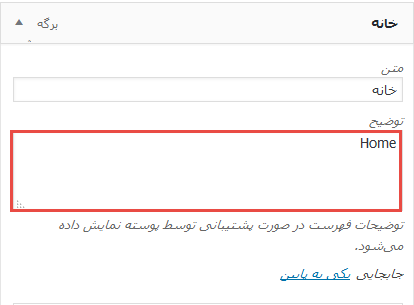
و برای هر ایتم منو یک فیلد توضیح باز شده و میتونیم متن خودمون رو اونجا بزاریم.

امیدوارم استفاده کرده باشین.